Visualización de datos mediante Google Charts
¡Hola a todos! En este post voy a introduciros la plataforma de Google Charts, con el objetivo de que conozcáis una herramienta para desarrollar vuestros propios gráficos en JavaScript y visualizarlos en un navegador web. En el siguiente enlace tenéis la documentación correspondiente:
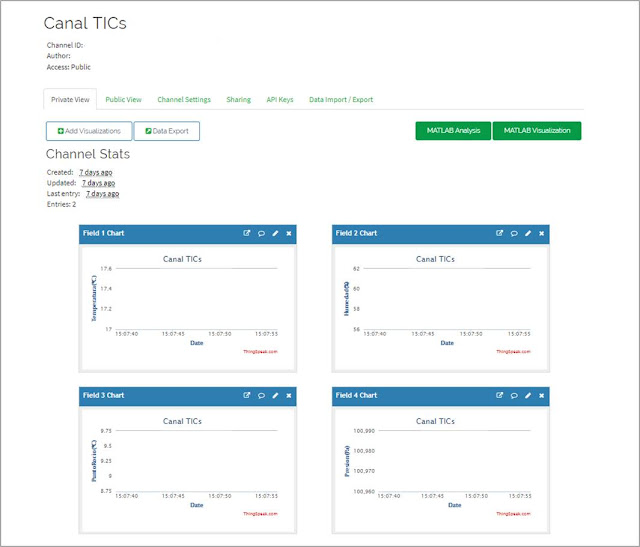
El ejemplo que voy a realizar se basa en crear 2 LineCharts. En uno se muestran datos de temperatura/humedad y en el otro la presión atmosférica. Estos datos se los descargará el propio chart de Internet, en este caso de mi cuenta de la plataforma cloud ThingSpeak. Para ello es necesario que tengáis disponible el ID del canal en el que tenéis los datos y vuestra clave Api Key (Para crear un canal, Introducción a ThingSpeak).
El primer paso es crear un archivo con extensión .html. Todo el código que queramos ejecutar tendrá que ir entre las etiquetas: <html> </html>
Además, un archivo .html cuenta con dos campos principales: head y body. En el head implementaremos todas las funcionalidades que debe cumplir el objeto chart, y en el body se ejecutará ese objeto, a fin de visualizarlo en el navegador.
Así pues, en primer lugar definiremos el campo head. Para crear un chart es necesario importar la librería correspondiente:
<html>
<head>
<script type="text/javascript"src="https://www.gstatic.com/charts/loader.js">
</script>
A continuación creamos una función Callback para descargarnos los datos de ThingSpeak (sustituid CHANNEL_ID y API_KEY con vuestra información). En el caso de ThingSpeak, los datos vienen dentro del campo 'feeds':
var jsonData;
function myCallback(dataWeGotFromJson){
jsonData=dataWeGotFromJson['feeds'];
}
</script>
<script type="text/javascript"
src="https://api.thingspeak.com/channels/CHANNEL_ID/feeds.json?
api_key=API_KEY&results=4&callback=myCallback">
</script>
Una vez hecho esto, definimos el formato que tendrán nuestros charts: creamos las tablas que contendrán los datos, les asignamos los campos de datos correspondientes y definimos títulos y colores de los charts:
<script type="text/javascript"><
google.charts.load('current',{'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable()
data.addColumn('datetime','Time (hh:mm)');
data.addColumn('number','Temperatura(Celsius)');
data.addColumn('number','Humedad(%)');
data.addColumn('number','PuntoRocio(Celsius)');
var data2 = new google.visualization.DataTable()
data2.addColumn('datetime','Time (hh:mm)');
data2.addColumn('number','Presion(Pa)');
for(var i = 0; i < jsonData.length; i++){
var timestamp = jsonData[i]['created_at'];
var temp = jsonData[i]['field1'];
var hum = jsonData[i]['field2'];
var p_roc = jsonData[i]['field3'];
data.addRow(
[new Date(timestamp),parseFloat(temp),parseFloat(hum),parseFloat(p_roc)]);
var pres = jsonData[i]['field4'];
data2.addRow([new Date(timestamp),parseFloat(pres)]);
};
var options = {
title: 'INFORMACION SENSOR DHT22',legend:{position:'bottom'},
curveType: 'function',colors:['red','blue','red'],
series:{0:{targetAxisIndex:0},1:{targetAxisIndex:1},2:
{targetAxisIndex:1,lineDashStyle:[4,4]}},
vAxes: {0:{title:'Variables Celsius'},1:{title:'Variables %'}}
};
var options2 = {
title: 'INFORMACION SENSOR BMP180',legend:{position:'bottom'},
curveType: 'function',colors:['green'],
series: {0:{targetAxisIndex:0}},
vAxes: {0:{title:'Pa'}}
};
Por último, creamos los objetos chart en los que se introducirán las tablas de datos creadas anteriormente, y les asignamos un ID con el que se identificarán en el body para ser ejecutados:
var chart=
new google.visualization.LineChart(document.getElementById('curve_chart'));
chart.draw(data, options);
var chart2=
var chart2=
new google.visualization.LineChart(document.getElementById('curve_chart2'));
chart2.draw(data2, options2);
</script>
chart2.draw(data2, options2);
</script>
</head>
A continuación, en el body ejecutamos los charts creados y les asignamos un tamaño de visualización:
<body>
<div id="curve_chart" style="width: 900px; height: 500px"></div>
<div id="curve_chart2" style="width: 900px; height: 500px"></div>
</body>
</html>
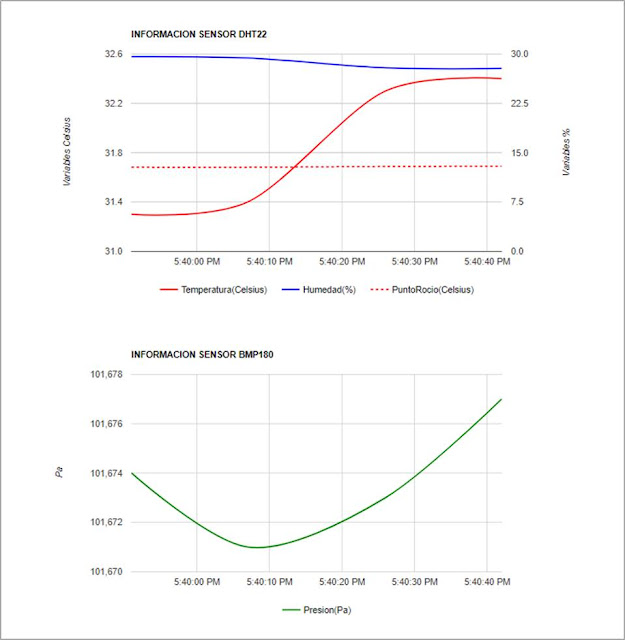
Para ver el resultado, seleccionamos abrir el archivo con un navegador web que soporte JavaScript (por ejemplo, Chrome):
 |
| Fig. 1: Visualización datos ThingSpeak mediante Google Charts |
¡Espero que esta entrada os haya sido de ayuda! No dudéis en dejar vuestras sugerencias en el apartado de comentarios.


Comentarios
Publicar un comentario